Leverage the capabilities of the Polotno SDK to craft templates that incorporate dynamic variables. This feature is useful for generating a variety of similar designs that vary in text or imagery.

You have full flexibility to build your own template system and even UI for it if needed.
The workflow is simple:
Create a design with some variables in it.
Export design as JSON.
Save this JSON to the database/backend
When you need to create a new design or export it, load JSON from the database and replace variables with real data.
Load or export generated JSON
Every design in Polotno can be represented as JSON via store.toJSON() function. Now it is up to you to decide how to create variations of this JSON. Here are several examples.
Simple text replacement
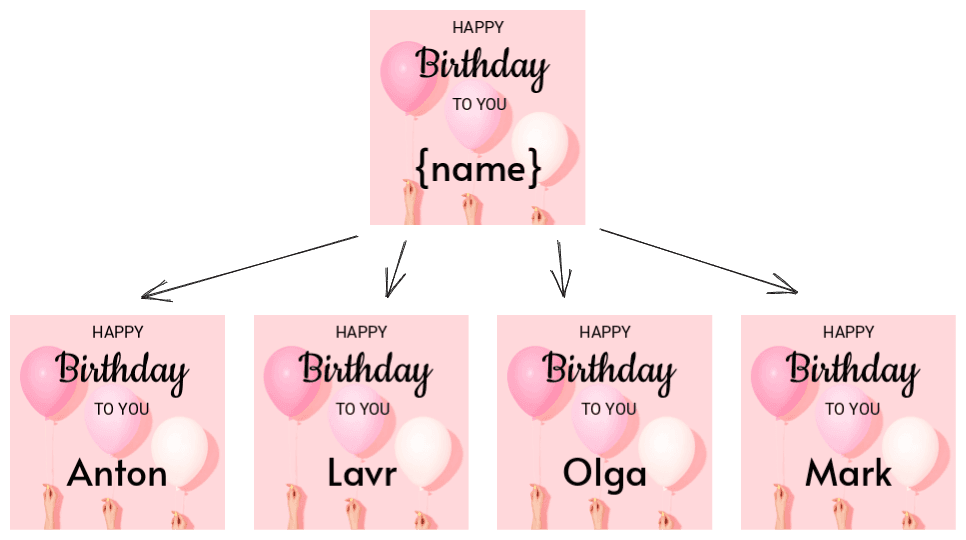
As a part of your application convention you can use {variable} syntax to mark places where you want to replace text. Users of the editor may manually type this text or you can provide some UI for it.
When you want to generate a new design or export it, you can replace {name} with real name. Here is a pseudo code for the backend:
Image replacement
You can set up a similar workflow for images. To mark some images as variable you can use custom attribute of image element. It is a free form object that you can use to store any data. You can make your own UI where users can change this data.
Then on the backend you can replace src of this image with real image url based on information from custom attribute.
The demo will show you how to replace text in the design. The demo specifies only one variable `{name}` but you can add more variables according to your application logic.
Click the "Preview" button to see how generation works.